Get it Done: The Motivation App

Overview
Get it Done is an app to help people stay motivated when working toward a major life goal. Features include:
- Custom goal creation
- Add tasks and subtasks to each goal
- Collapse tasks for better visibility
- Add friends
- Assign friends ("allies") to help keep you accountable on certain goals
- Allies can verify task completion
The Problem: Motivation is Hard
As a busy adult in the modern world, making progress on major life goals can be very challenging. Work, school, children, family, and friends take up a lot of our time. It's hard to find the time check things off the list, let alone the energy or the motivation.
Scope and Constraints: 8 Weeks
My original goal was to complete the app in 8 weeks' time. While the app design I had in mind was fairly simple, it also involved the full scope of user research, data analysis and visualization, interface design, and user testing, so I knew it would take some time.
Market Research: A Combined Approach
While some apps help generate motivation, and other apps help keep track of to-dos, very few apps seem to combine the two. I wanted an app that allowed me to clearly lay out all the steps needed to accomplish a major life goal, break them down into manageable chunks, and invite a friend to be an accountability partner to help me get it done.
Questions and Assumptions: Will it Work?
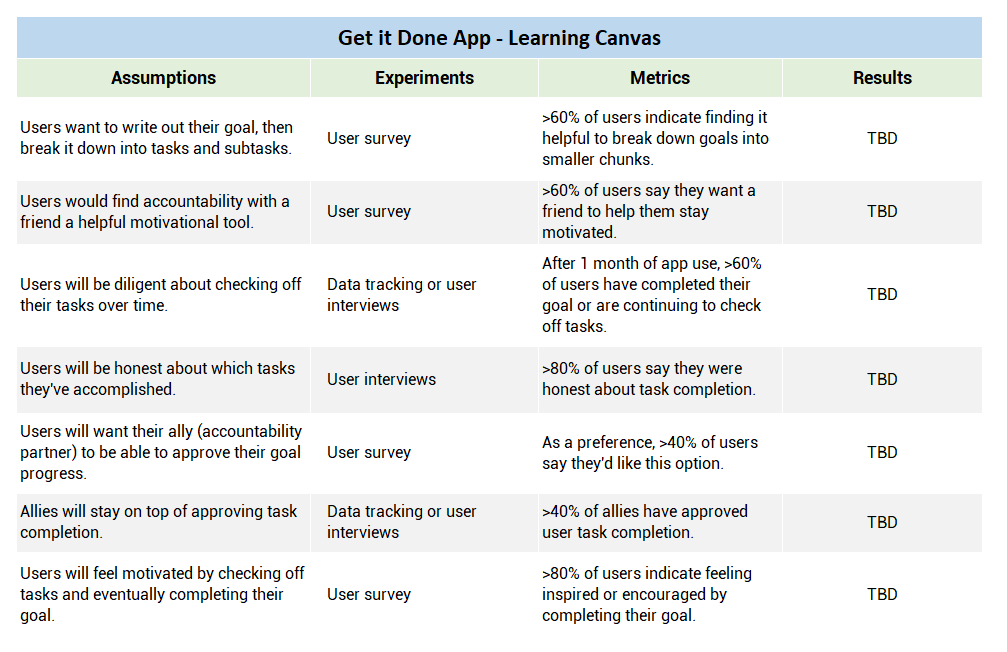
I generated a list of assumptions, what experiments I could run to validate those assumptions, and my assumed metrics.

Validation: User Surveys
I conducted one-on-one surveys with five participants. Each participant had different goals, motivations, and features they'd like to see in a motivation app, providing a wide swath of data to consider.
Top Takeaways
Goals
- Advancing their position at work
- Improving their 10K time
- Paying off their car
- Losing weight
- Getting a Master’s degree.
Motivations
- Having a target to aim at
- Competition
- Deadlines
- Accountability
- Rewarding yourself
Desired Features
- Calendar
- Resource center
- Notes
- Accountability partner
- List-making
- Points or rewards
- Progress meter
- Goal and progress sharing
- Notifications
- Human connection
- Motivational quotes
- Deadlines
User Persona: Alex Morris
I developed a user persona named Alex Morris to embody my design decisions.

Alex Morris
Alex is a 35-year old software engineer. He enjoys his work, but getting his Master's degree has always been on his bucket list. By the time he gets home from work, cooks dinner, and cleans up, he can't imagine also doing homework. He's struggled to find the motivation to begin a Master's program, let alone finish it, and he needs help.
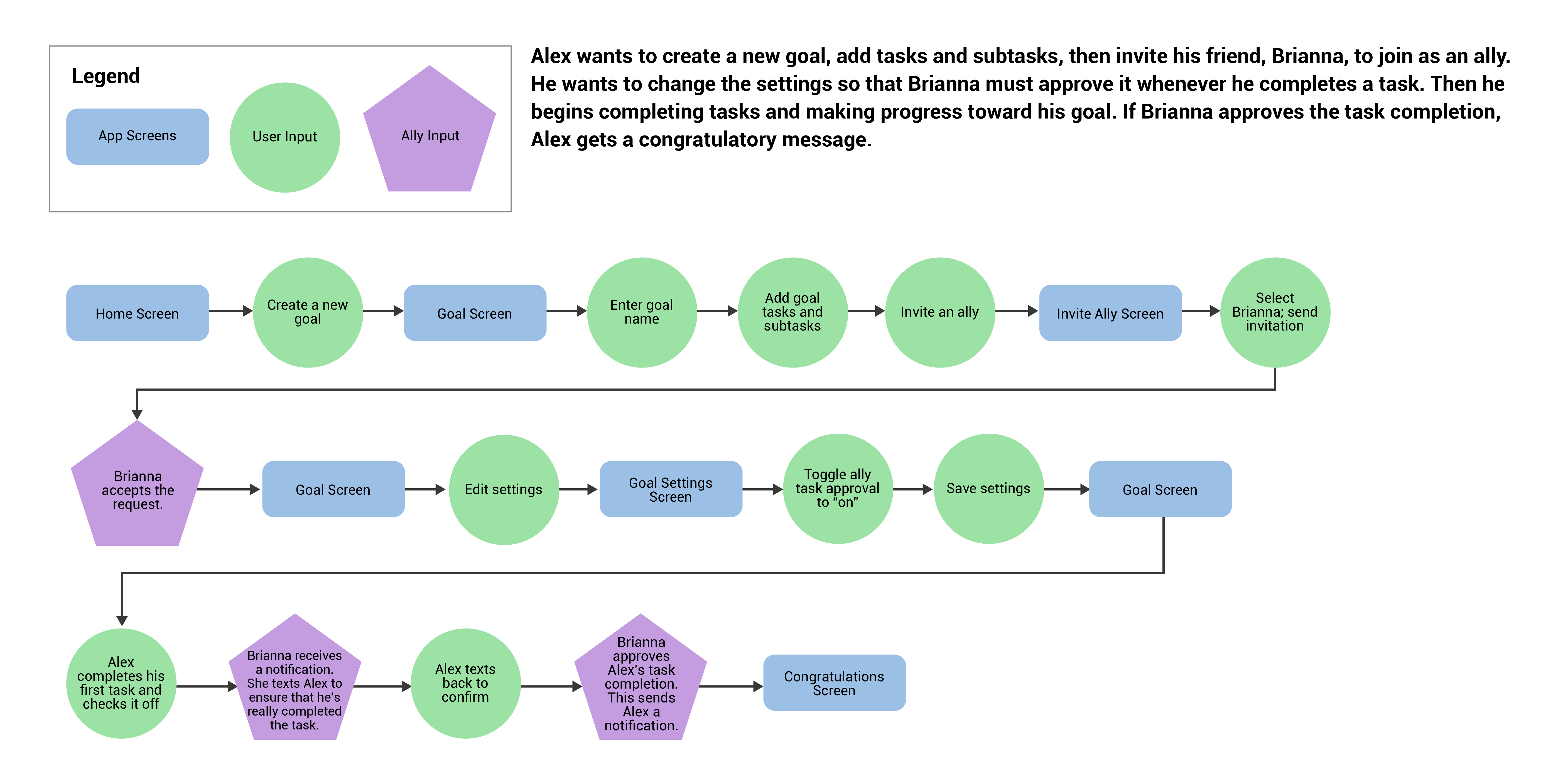
I generated a user flow for Alex using the Get it Done app to help him make progress on a goal.

Data Visualization:
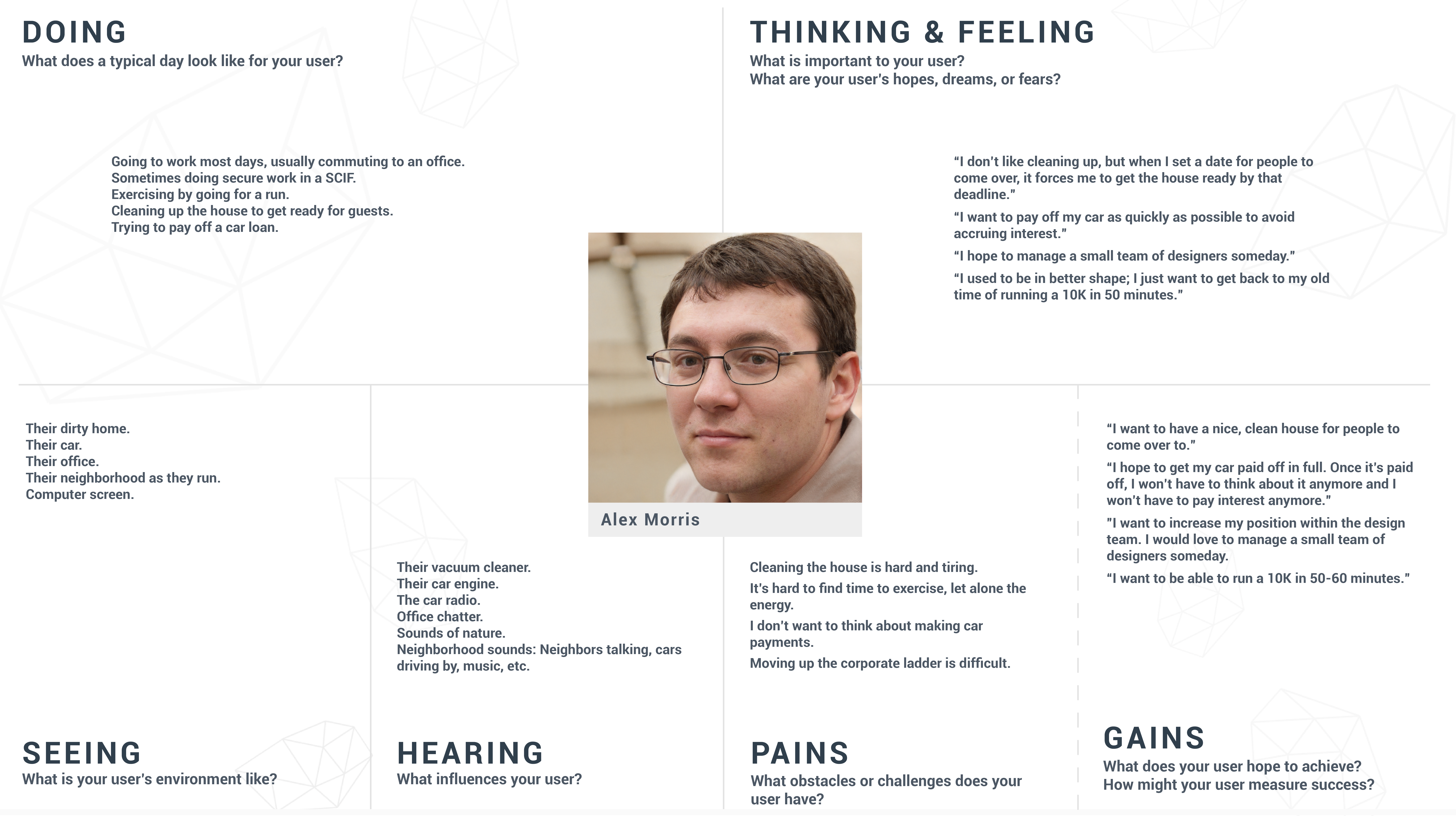
I compiled my research and extracted data points to build my design around. I created an empathy map around Alex to consider what he's thinking, feeling, and doing.

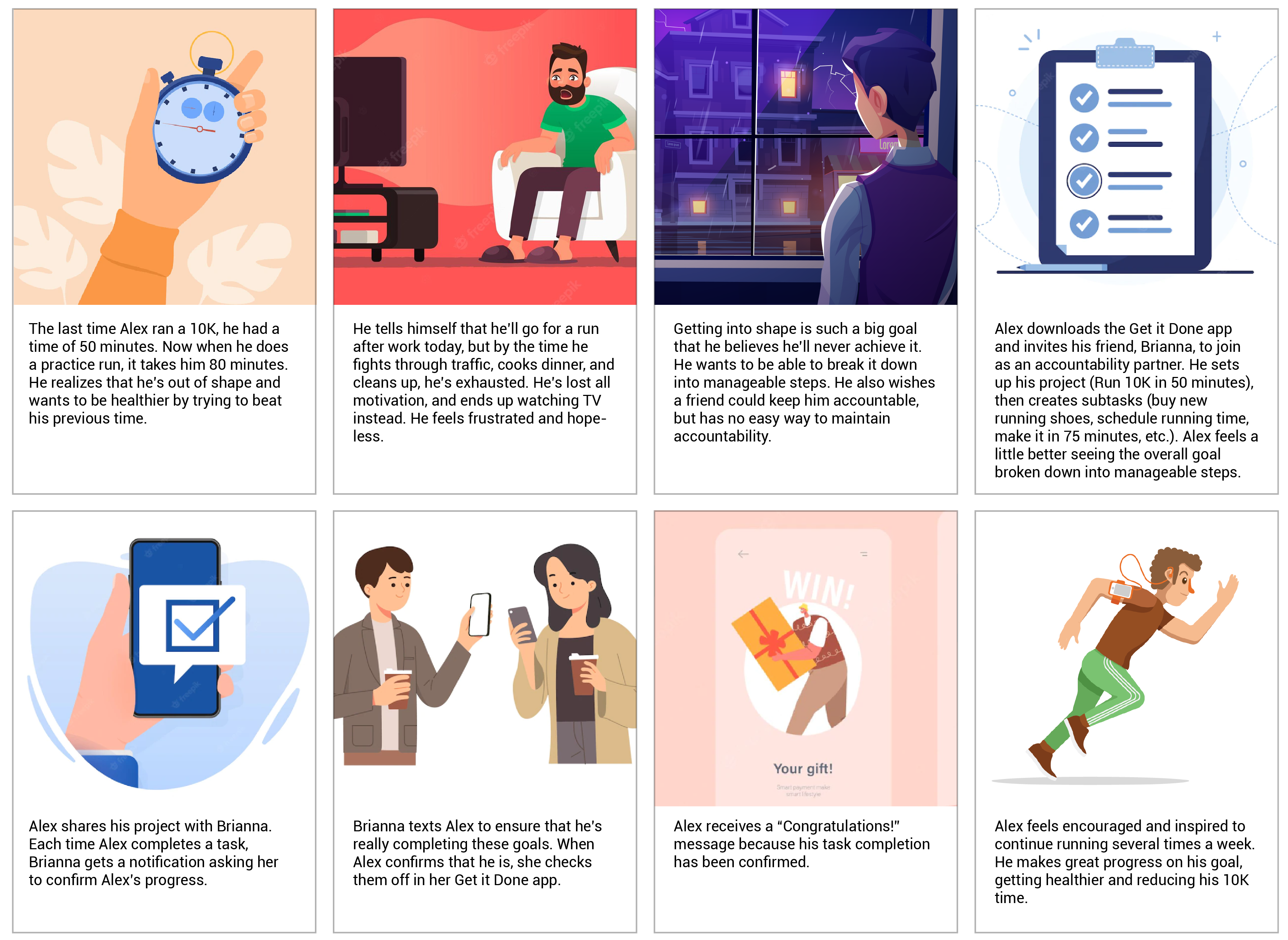
I also generated a storyboard to show how a user like Alex might discover and use Get it Done to start running and get into shape.

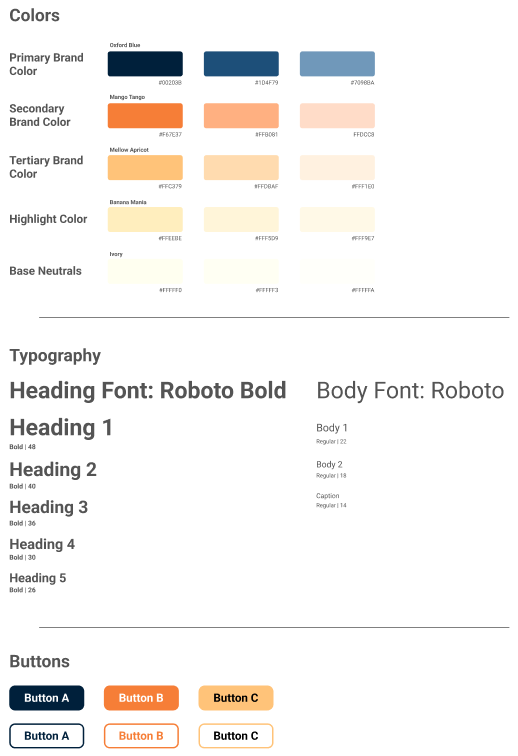
Visual Direction: Simple Design, Bold Colors
Because the primary function of this app is creating lists, I knew there wouldn't be a lot of room for flashy visual elements. Instead, for this style guide, I chose to focus on a couple of bold colors as my main colors, as well as a very subtle background design to keep it visually appealing.

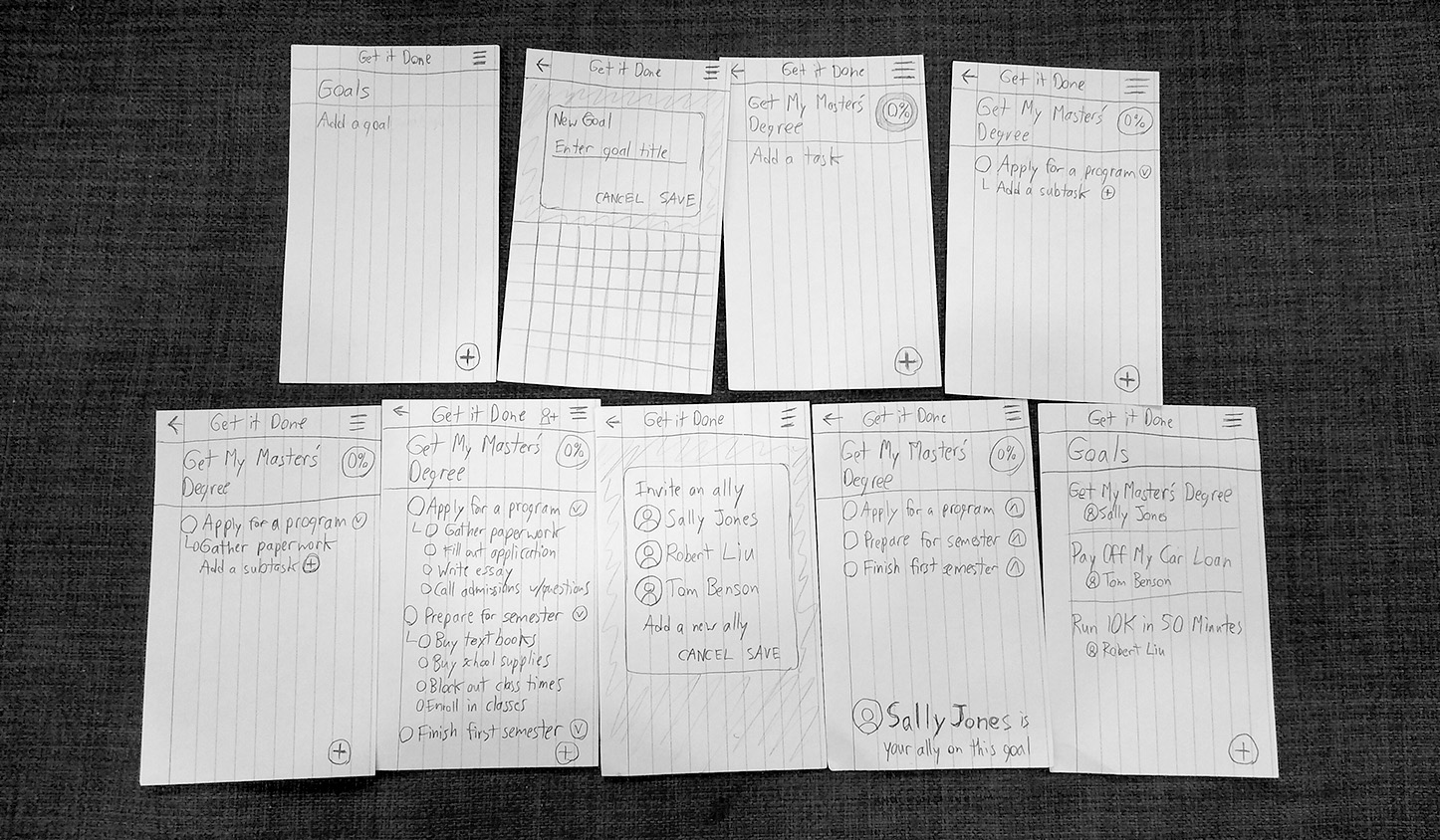
Wireframes: An Outline
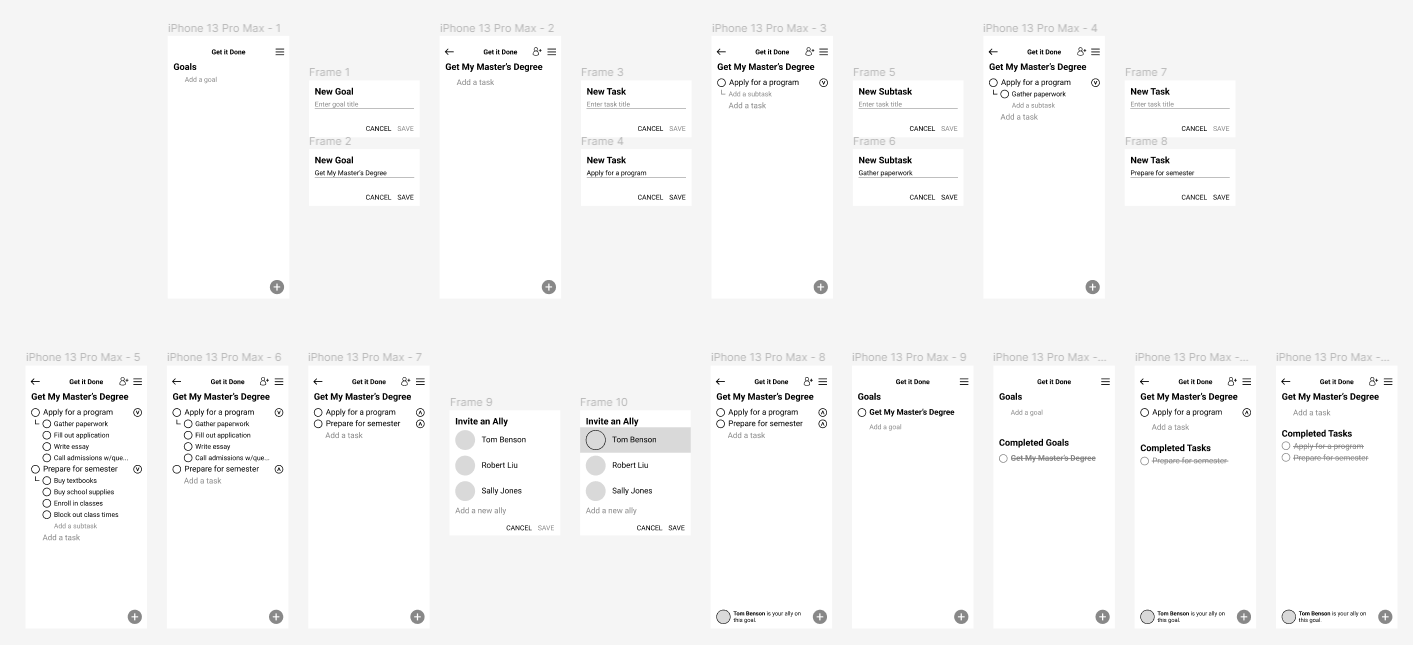
I proceeded with drawing paper wireframes, then turning them into digital wireframes in Figma.


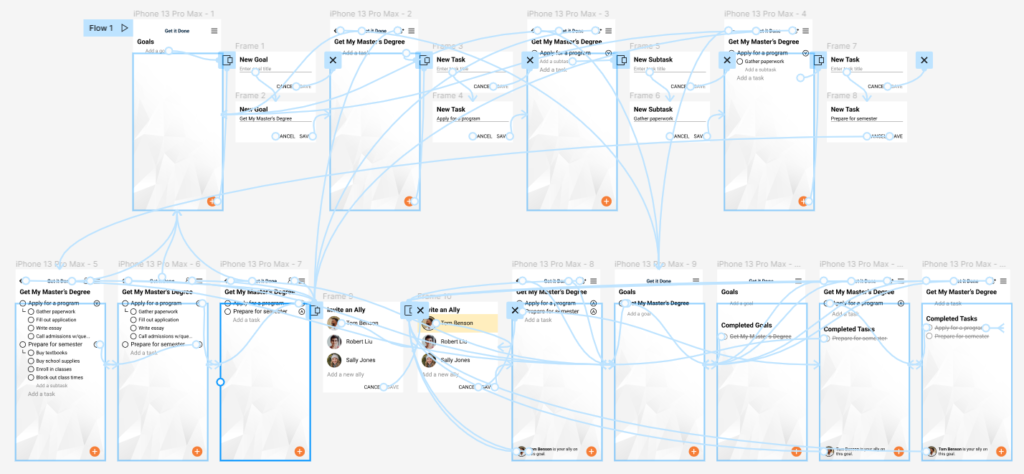
Prototype: Make it Clickable
I converted my wireframes into a digital, interactive prototype.

Usability Findings: Small UI Challenges
For user testing, I conducted one round of unmoderated user testing through Lookback.io:
• Users generally performed well. They seemed to understand the prompts and how to accomplish the goals.
• They were able to quickly create goals and add tasks and subtasks
• Older users needed more time to find and click on things. Younger users performed more quickly.
• One user kept trying to click in the wrong place to add text. Next time, I could make the whole text field clickable.
• Average time to complete 5 tasks: 2:18.
Implementation:
I updated the design by making the full text fields clickable and refining some of the unclear features.
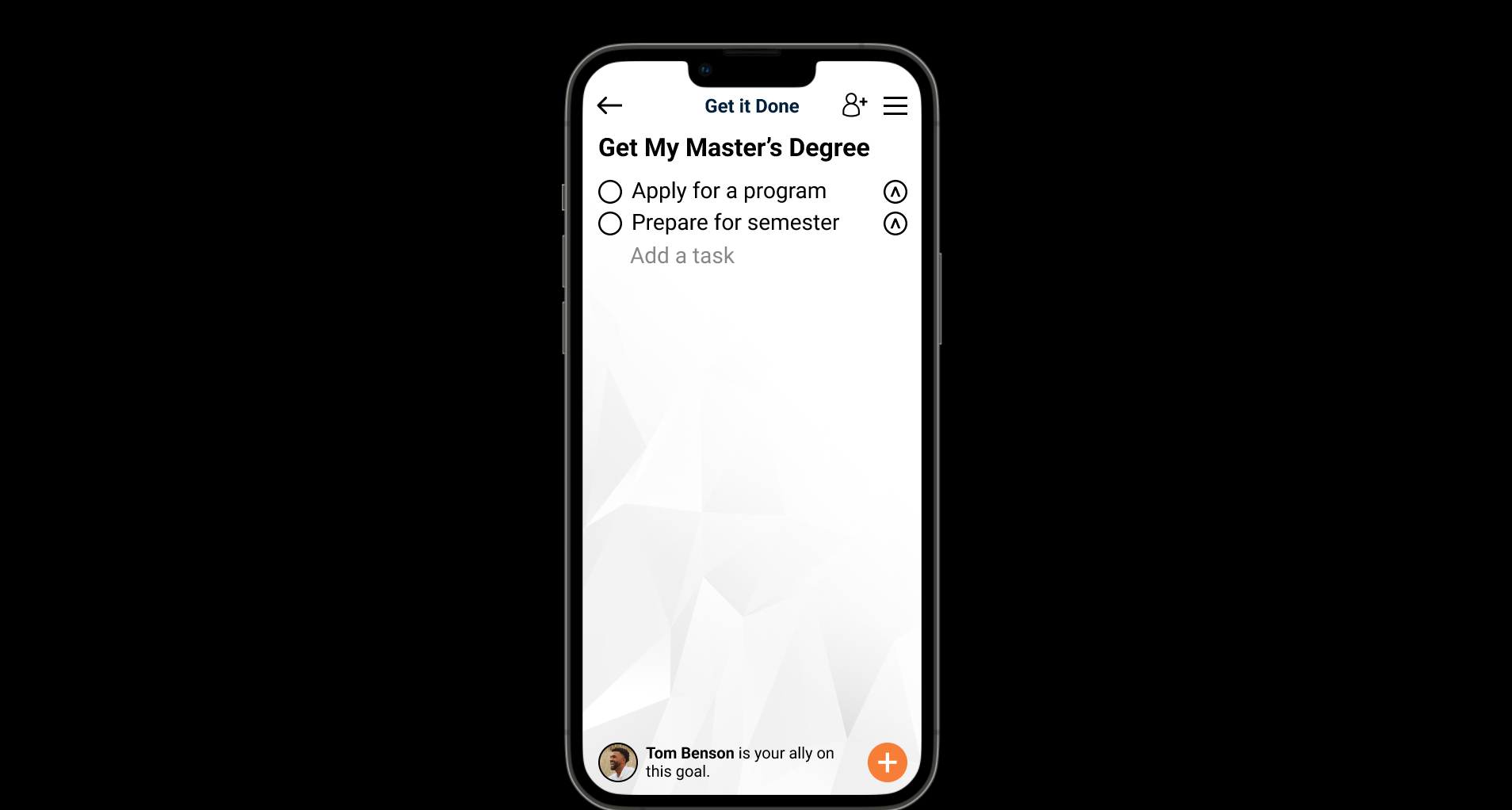
Final Product: Get it Done
Outcomes: Lessons Learned
Over the course of this project:
• I set out to create an app to help people stay motivated in completing a major life goal.
• I surpassed my duration goal, but managed to complete the full end-to-end UX/UI lifecycle in 12 weeks, despite juggling a move, a sick toddler, and a busy work schedule.
• I learned that many other people struggle with motivation on long-term goals, too.
• I was surprised to learn that my research participants focused on different aspects when discussing what things motivated them.
• In the future, I would draw upon a wider audience in my research to help further refine the direction of the app design.
• Ultimately, despite some setbacks and speedbumps, I accomplished my goal of creating a motivation app.
• In my user research, I wish I had asked participants which mobile OS they use. This would have helped guide the decision whether to develop the app for Android or Apple.
• If I were to launch this app, I would start with this basic version. While it could have more features to help people stay motivated (such as calendar, progress bar, gamification, etc.), those features would need to come after initial product launch and further user feedback.